This week, I’ve been doing some website re-tooling.
I’m converting my WordPress site from a self-built theme to a fully awesome and optimized Standard Theme without changing my overall design. Of course, I am making some minor changes here and there with things I didn’t like or could be better. Some changes you can’t even see the difference, but if you looked under the hood, the change is huge.
Take for instance, my rounded corners on each page and blog post. Standard Theme already had them baked in, so switching from an inferior method of using graphic files to create rounded corners, all I had to do was tweak the CSS. This significantly speeds up the page load time, and you can’t even see the difference:
Before:

After:

Like I said, I would like to make a few other subtle visual changes. I want to keep it CSS driven, so I hunted around for some CSS tweaks that render like an image effect.
Check-out these four clean effects:
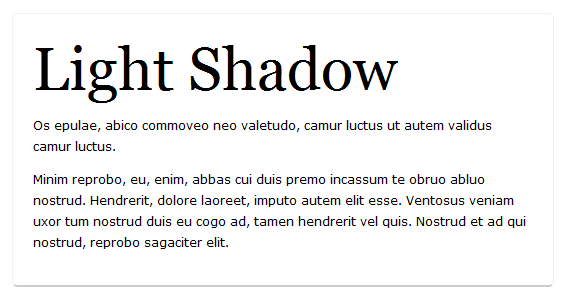
Light Shadow

Nice, simple and clean, right?
This light shadow effect is done by using shades of grey with borders. You can use a real shadow effect using box shadow with CSS3, but this snippet plays well in all browesers.
[cc lang=”css”].shadow {
padding: 20px;
border: 1px solid #f0f0f0;
border-bottom: 2px solid #ccc;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}[/cc]
Simple and clean, just like the effect, eh?
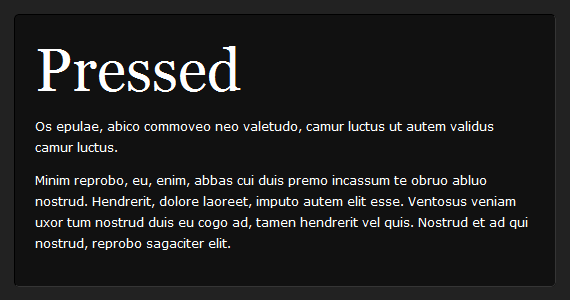
Pressed

Me likey.
I’m guessing if you play around with the colors, you might get the same pressed effect on a light background, too.
[cc lang=”css”].pressed {
color: #fff;
padding: 20px;
background: #111;
border: 1px solid #000;
border-right: 1px solid #353535;
border-bottom: 1px solid #353535;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}[/cc]
This is pulling some CSS3 border-radius, so keep that in mind.
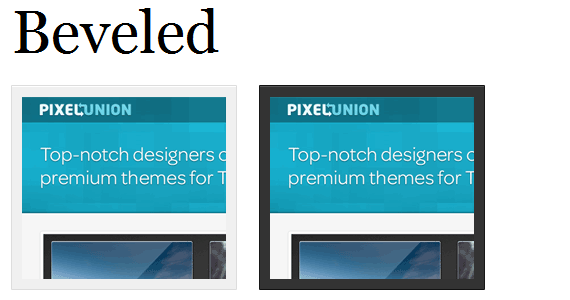
Beveled

You’ve probably seen this effect around the web. It’s often used around images to give the image a picture frame kind of look.
[cc lang=”css”]img.light {
outline: 1px solid #ddd;
border-top: 1px solid #fff;
padding: 10px;
background: #f0f0f0;
}
img.dark {
outline: 1px solid #111;
border-top: 1px solid #555;
padding: 10px;
background: #333;
}[/cc]
Play with the colors to match your site, and you’ll be set!
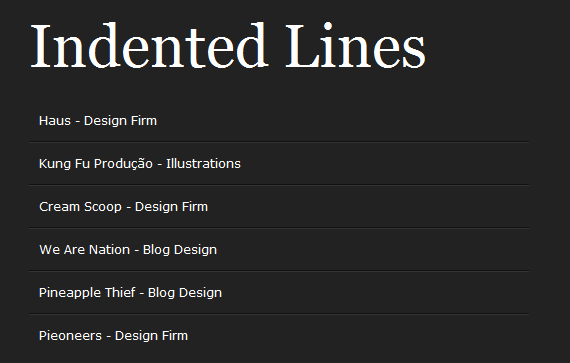
Indented Lines

#WANT
[cc lang=”css”]#indented ul{
margin: 20px 0; padding: 0;
list-style: none;
}
#indented ul li {
border-top: 1px solid #333;
border-bottom: 1px solid #111;
}
#indented ul li:first-child {border-top: none;}
#indented ul li:last-child {border-bottom: none;}
#indented ul li a {
padding: 10px;
display: block;
color: #fff;
text-decoration: none;
}
#indented ul li a:hover {background: #111;}[/cc]
Keep in mind the first-child and last-child CSS selectors are not supported by older browsers. You can read more about this here. To get around it, you can use some jQuery to support older browsers.
I love this effect, it’s so sharp!
Take a look at SOHTANAKA’s site to see how great these subtle effects can be used to make a stellar site.
Do you have any sweet border CSS snippets? Please, share!
[via SOHTANAKA]








Eric, how do you use these? DO you have to isolate the picture or the text widget itself?
For everything but the last one (and might be the same for it), replace whatever is before the first { with the correct item.
So “.shadow” becomes “#content”, etc.
Did that make sense?
Thanks, Chris!
Yes, I see how that works, but I guess it doesn’t work too well in my sidebar, which is 300 wide and my text boxes are 300 wide. So it works on the top and bottom, but not the sides.
I was looking for the indented lines effect! Thanks Eric! now to figure out how it would play into my Standard Theme install… hmmm…
Easy peesy, Bro 😉
Oh yeah, bookmarked. Thanks a lot for the tips, this really helps me. Trying to switch my design habits to include more faster processing CSS styles.
Thanks again, Peace!
This is one of my favorite collections of CSS styles. Glad to hear this was helpful!