One new thing you need to learn with HTML5 is naming your elements.
Should use:
- <nav>
- <article>
- <figure>
- <section>
- <aside>
- <div>
Let this flowchart be your guide!
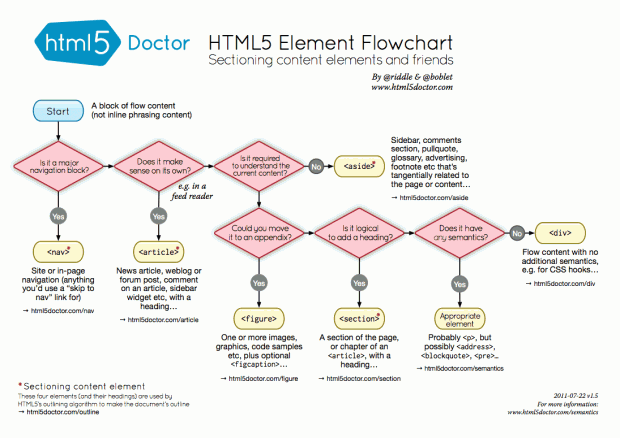
HTML5 Element Flowchart
[Click for Larger | Download PDF]
Awesome, right!
This nifty flowchart has been created and made available by HTML5 Doctor.
If you would like a great website with an HTML5 element index, as well as new and awesome information about HTML5, give the HTML5 Doctor a call!
[via HTML5 Doctor]










Speak your mind...