
Color Thief is an awesome tool. You can easily find the dominate colors out of just about any image. This is a great way to put together some design palettes, saving you time and feeding you inspiration.
Color Thief uses Javascript and the canvas tag to do this.
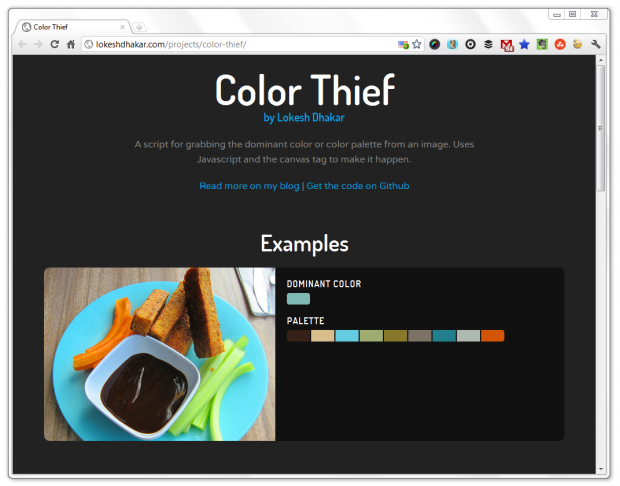
Check it out:
Color Thief
The Color Thief script could be used for a couple of cool things. For one, it could be used for websites that sort and search by color.
Here are two really awesome examples:
The second use could be for a color adapting UI.
Very cool:
With this script you can build a UI that adapts to the colors of an image. For example, you could add color accents to the UI by changing the font or border color depending on what image is currently being displayed in your portfolio. To get a bit fancier you could darken the dominant color and use it as a background color or invert the dominant color and use it as the text color.
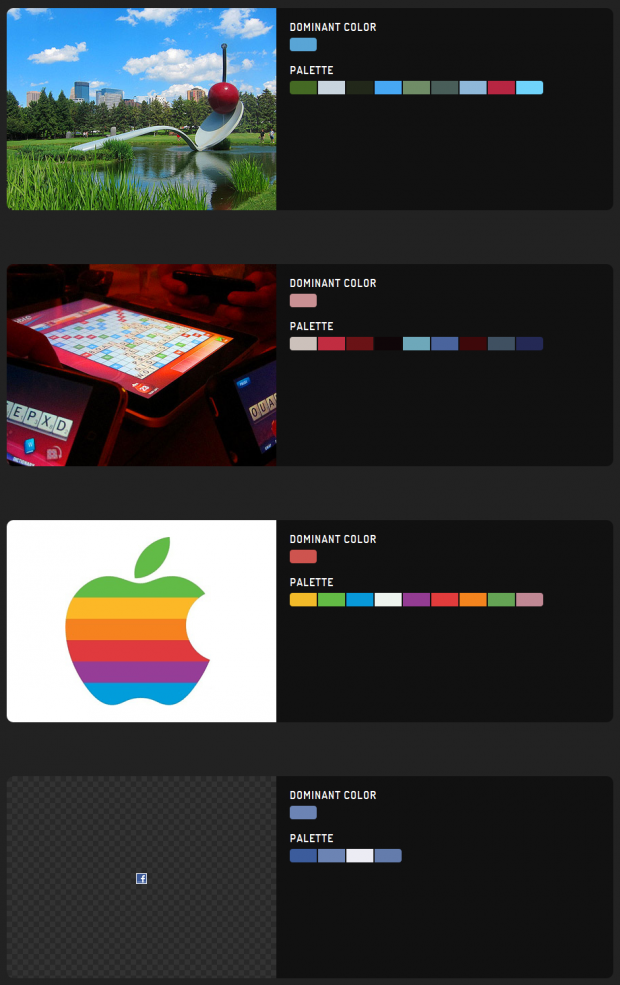
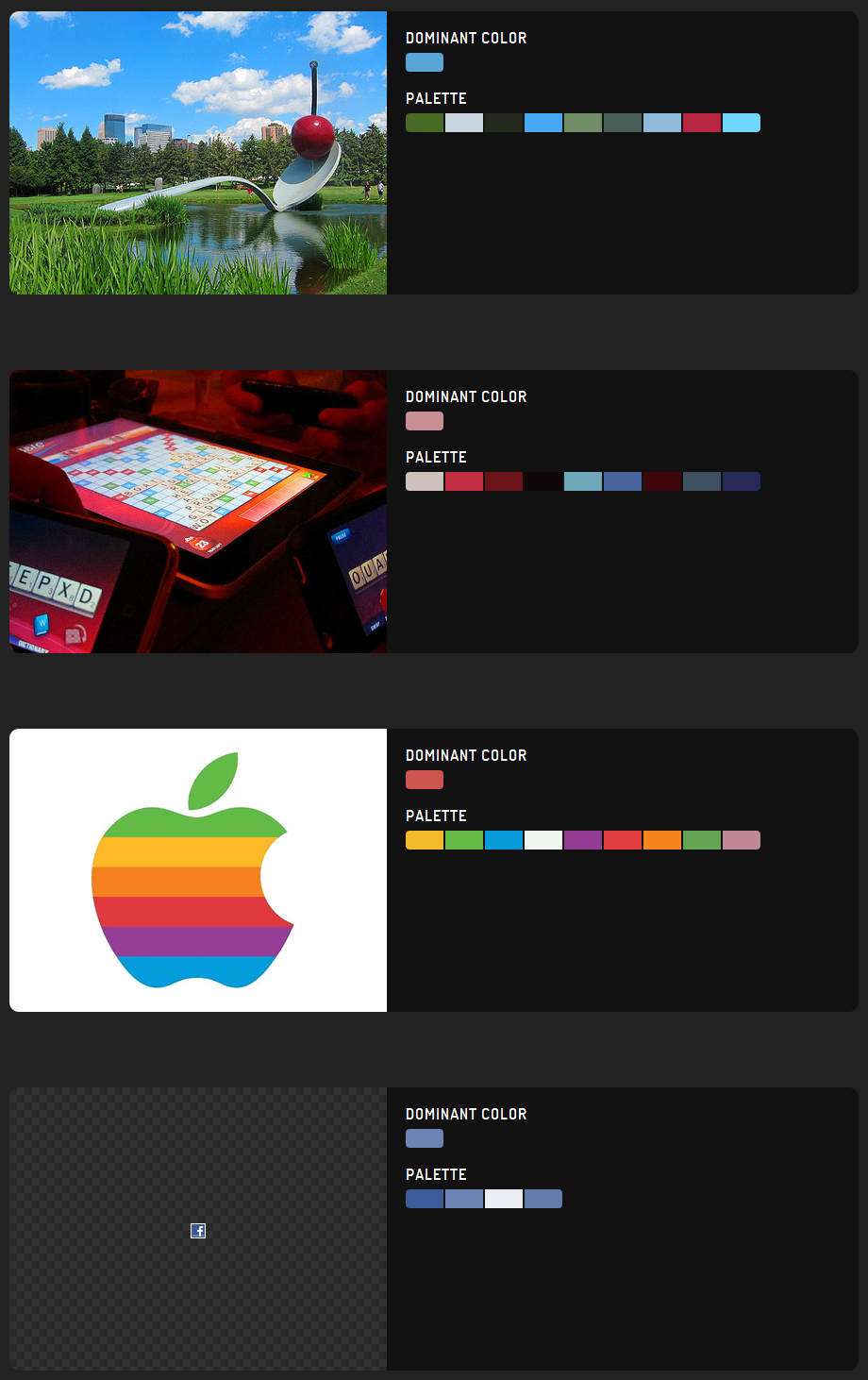
Here are some examples of Color Thief at work, pulling both the dominant color of an image and the color palette:

The creator, Lokesh Dhakar, shares this:
Grab the code from Github. Include jquery, quantize.js, and color-thief.js on your page. Then add something similar to the following:
[cc lang=”javascript”]myImage = $(‘#myImage’);
dominantColor = getDominantColor(myImage);
paletteArray = createPalette(myImage, 10); // 2nd argument sets the # of colors in palette[/cc]
That’s the gist of it. For more information, your best bet is to dig through the code.
You can grab the Color Thief code from Github, take a look at the Color Thief website and read more on Dhakar’s Color Thief blog post.
[HT: more(code);]









Speak your mind...