Responsive web design has increasingly become more and more important and is beginning to become a requirement for all new web designs.
Here are 8 jQuery responsive layout plugins highlighted by Speckyboy that are not only the most useful and popular from the this past year, but also the most ground-breaking:
Response Javascript

This lightweight jQuery plugin provides the tools you need to build performance-optimized and mobile-first responsive sites. This joker is robust, check it out.
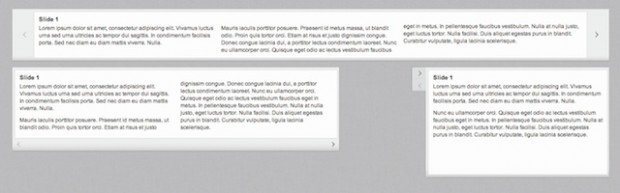
Responsly.js

Responsly.js is a set of simple responsive widgets, written using CSS3 transformations and available as a jQuery plugin.
FitVids.js

FitVds.js is a lightweight, easy-to-use jQuery plugin for fluid width video embeds.
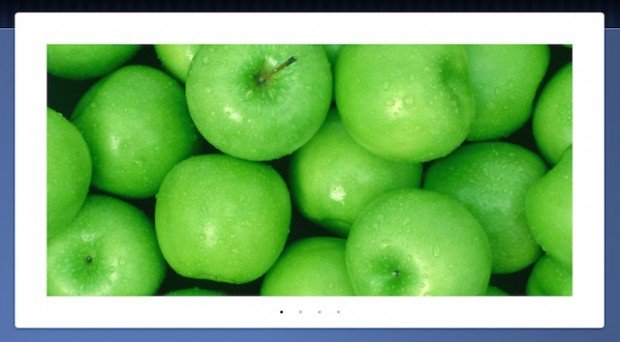
Dynamic Carousel

Dynamic Carousel is a responsive carousel plugin that works with a responsive/flexible layout, as opposed to many other carousels that are use pixel values instead of percentages and thus have fixed sizes.
Learn More | Demo
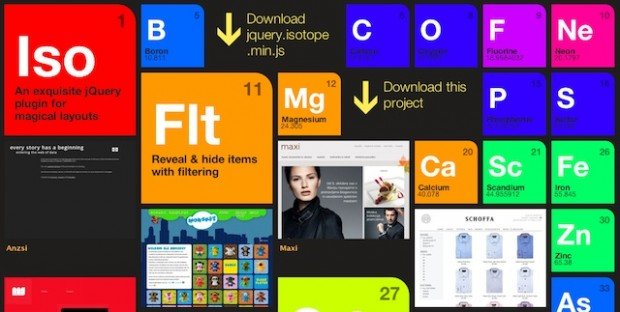
Isotope

Use Isotope for intelligent, dynamic layouts.
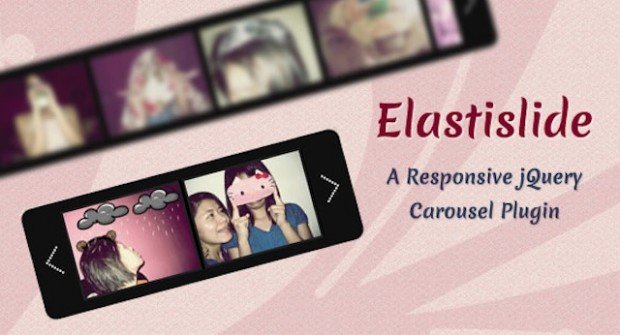
Elastislide

Elastislide is a responsive jQuery carousel that will adapt its size and its behavior on any screen size. Inserting the carousel’s structure into a container with a fluid width will then make the carousel fluid.
FlexSlider

FlexSlider is a fully responsive jQuery slider plugin.
Blueberry

Blueberry is a jQuery image slider written specifically for fluid/responsive web layouts.
Check out the most useful Sliders, Galleries & Carousels jQuery Plugins from 2011!
[via Speckyboy]










[…] | Demo TagBox PluginThis plugin helps add tags to input forms.Learn More | Demo Look for jQuery Plugins for Responsive Layouts, tomorrow![via Speckyboy] About Eric Dye: I believe in media that matters. I have produced […]