
This is really cool.
Putting together a multi-column layout template that mirrors the data on the user end.
This takes WordPress to a new level, just past Meta Boxes and Custom Fields.
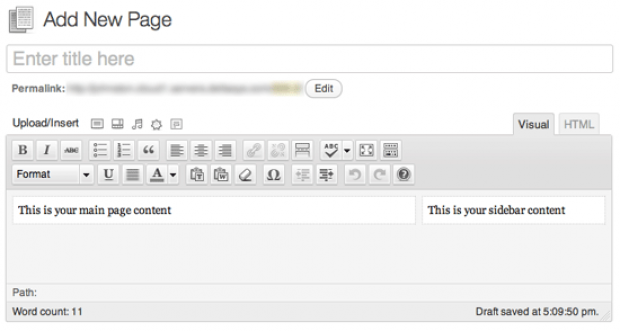
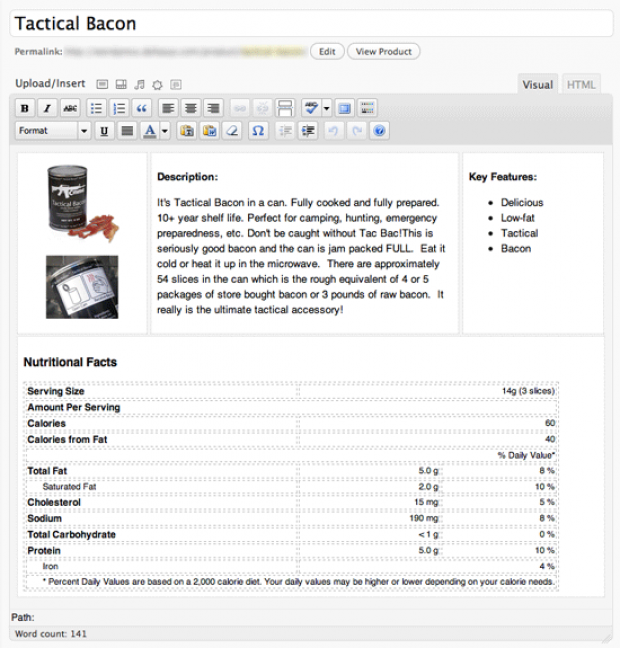
Fill in the Post or Page like so:

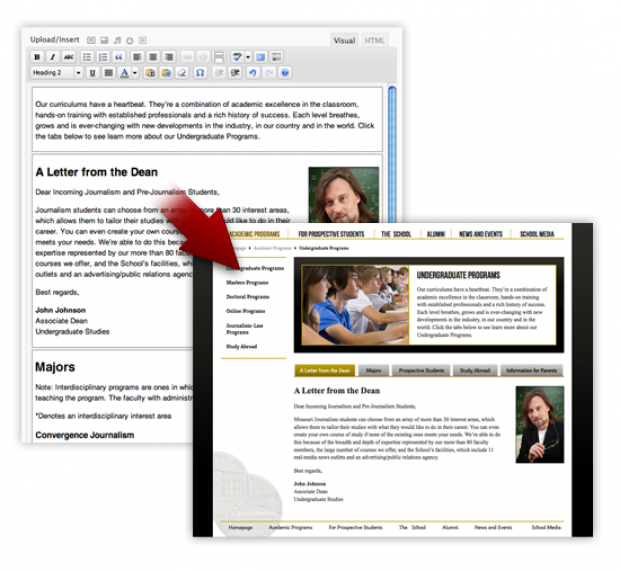
And it renders on the user end like this:

David Hansen shares on Smashing Magazine, an excellent post on how to do this.
The same technique can also be done to create objects to target later with JavaScript:

Hansen concludes,
While this method does have its drawbacks — it assumes you already know the layout that your client wants to give their content, and the layout structures cannot be easily edited by the client themselves — it does enable you to create more interesting sandboxes for your client to play in, while encouraging a standardized format for the content.
This isn’t a slam-dunk way to go, but it’s certainly a great three-point shot when you need it.
Learn more on the very awesome Smashing Magazine website.








Speak your mind...