
Bootstrap, Foundation and Skeleton are three great responsive CSS frameworks.
But how do they compare?
Try this:
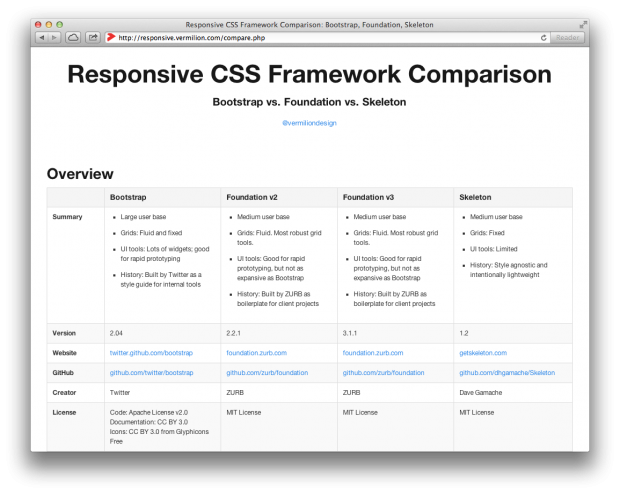
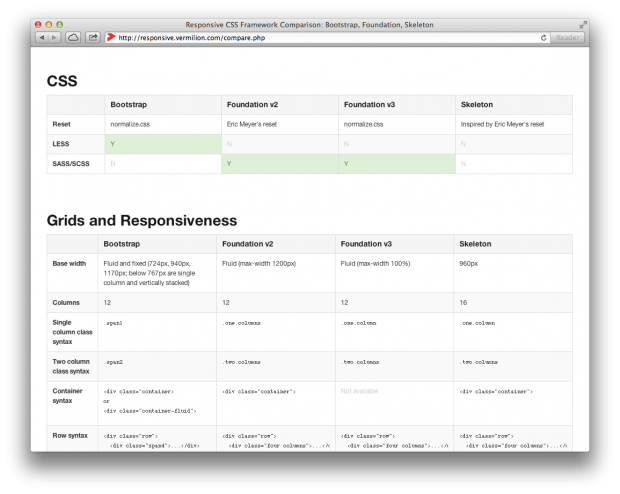
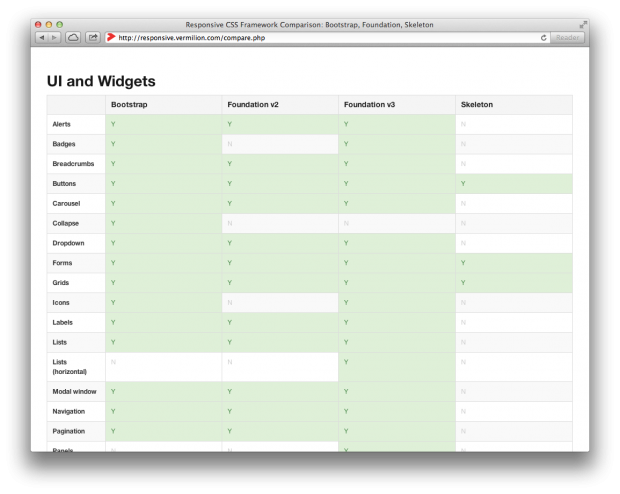
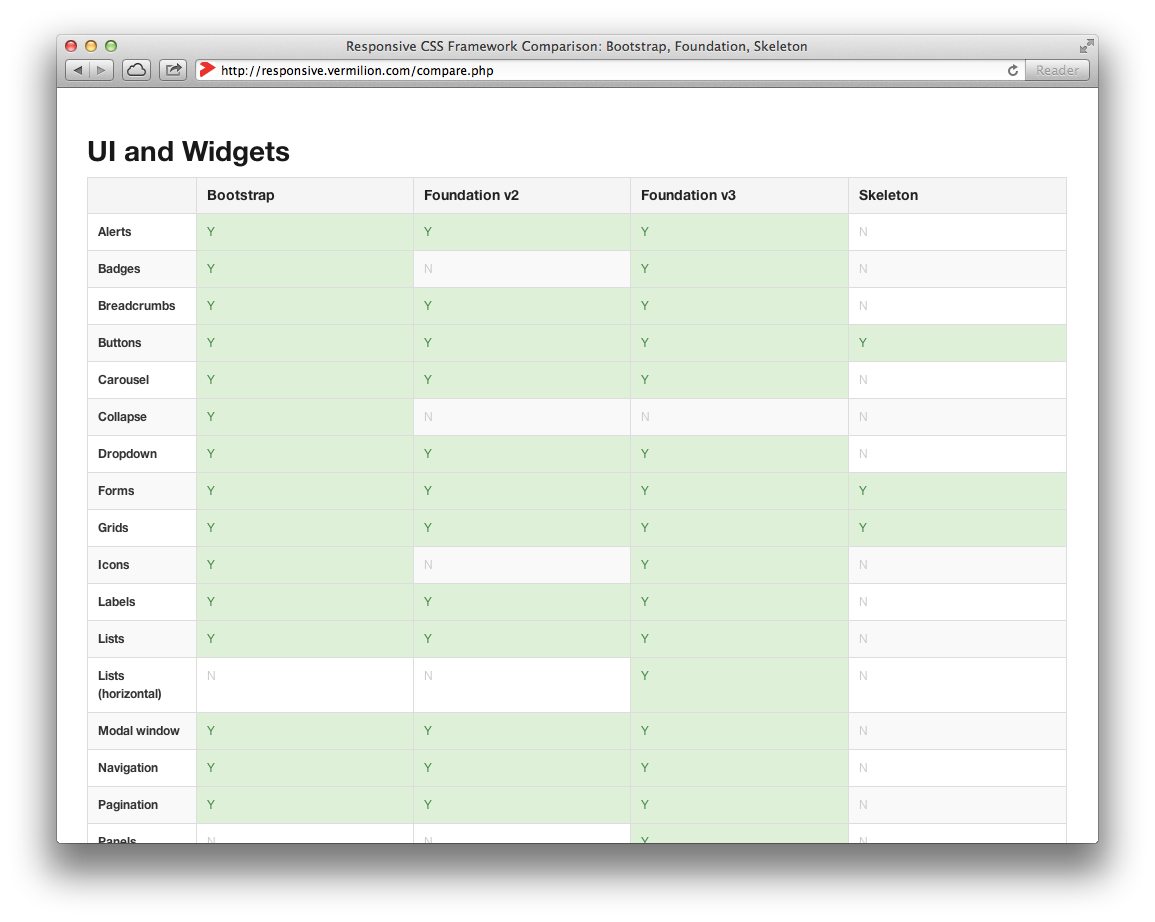
Responsive CSS Framework Comparison

I was kicking around some ideas as I approach adapting Live Theme into a responsive framework, much like the lovely Standard Theme.
There’s nothing quite as awesome as seeing your website look good on all devices–from desktop to smartphone.
But which framework is the best?
That’s hard to say, so you can imagine how happy I was to come across this in-depth comparison of responsive CSS frameworks.

This site/chart covers:
- Boostrap (formerly Twitter Boostrap)
- Foundation v2
- Foundation v3
- Skeleton
Take a look, scroll through, and look to see how these frameworks differ and make your choice depending on what features are the most important to you.
I’m leaning towards Boostrap, you?









Bootstrap FTW!
😀
Check out Cascade Framework ( http://cascade-framework.com/) for a highly modular OOCSS framework that protives an optimal balance between features and footprint.
If you want just the most basic features, there’s now also Cascade Framework Light ( http://github.com/jslegers/cascadeframeworklight).
Checkin’ it. 🙂