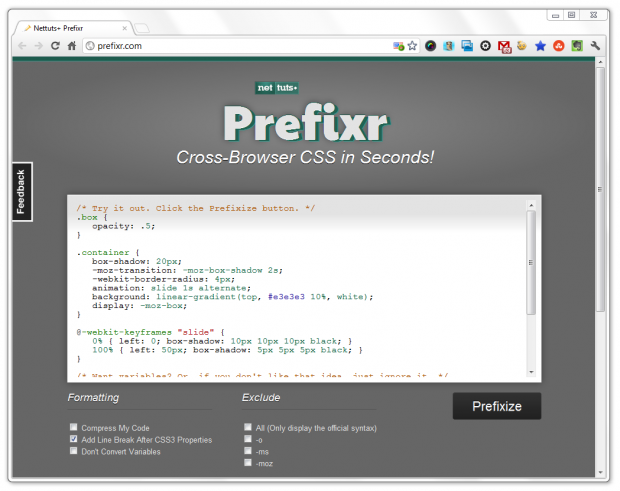
Prefixr is a handy online tool brought to the Interwebs by the awesome Nettuts+ peeps.
Simply drop in your CSS, press “Prefixize” and Prefixr converts your code into a piece of cross-browser beauty.
Here’s a before and after snippet as well as the options included with Prefixr:
Prefixr

The formatting options include:
- Compress My Code
- Add Line Break After CSS3 Properties
- Don’t Convert Variables
You can also exclude:
- All (Only display the official syntax)
- -o
- -ms
- -moz
Here’s a little before and after snippet snapshot:
Before
[cc lang=”css”]/* Try it out. Click the Prefixize button. */
.box {
opacity: .5;
}
.container {
box-shadow: 20px;
-moz-transition: -moz-box-shadow 2s;
-webkit-border-radius: 4px;
animation: slide 1s alternate;
background: linear-gradient(top, #e3e3e3 10%, white);
display: -moz-box;
}
@-webkit-keyframes “slide” {
0% { left: 0; box-shadow: 10px 10px 10px black; }
100% { left: 50px; box-shadow: 5px 5px 5px black; }
}
/* Want variables? Or, if you don’t like that idea, just ignore it. */
@variables {
main_color: red;
}
.content {
background: var(main_color);
}[/cc]
After
[cc lang=”css”]/* Try it out. Click the Prefixize button. */
.box {
-ms-filter: “progid:DXImageTransform.Microsoft.Alpha(Opacity=50)”;
filter: alpha(opacity=50);
opacity: .5;
}
.container {
-webkit-box-shadow: 20px;
-moz-box-shadow: 20px;
box-shadow: 20px;
-webkit-transition: -webkit-box-shadow 2s;
-moz-transition: -moz-box-shadow 2s;
-o-transition: box-shadow 2s;
-ms-transition: box-shadow 2s;
transition: box-shadow 2s;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-animation: slide 1s alternate;
-moz-animation: slide 1s alternate;
-ms-animation: slide 1s alternate;
animation: slide 1s alternate;
background: -webkit-linear-gradient(top, #e3e3e3 10%, white);
background: -moz-linear-gradient(top, #e3e3e3 10%, white);
background: -o-linear-gradient(top, #e3e3e3 10%, white);
background: -ms-linear-gradient(top, #e3e3e3 10%, white);
background: linear-gradient(top, #e3e3e3 10%, white);
display: -webkit-box;
display: -moz-box;
display: box;
}
@keyframes “slide” {
0% {
left: 0;
-webkit-box-shadow: 10px 10px 10px black;
-moz-box-shadow: 10px 10px 10px black;
box-shadow: 10px 10px 10px black;
}
100% {
left: 50px;
-webkit-box-shadow: 5px 5px 5px black;
-moz-box-shadow: 5px 5px 5px black;
box-shadow: 5px 5px 5px black;
}
}
@-moz-keyframes slide {
0% {
left: 0;
-moz-box-shadow: 10px 10px 10px black;
box-shadow: 10px 10px 10px black;
}
100% {
left: 50px;
-moz-box-shadow: 5px 5px 5px black;
box-shadow: 5px 5px 5px black;
}
}
@-webkit-keyframes “slide” {
0% {
left: 0;
-webkit-box-shadow: 10px 10px 10px black;
box-shadow: 10px 10px 10px black;
}
100% {
left: 50px;
-webkit-box-shadow: 5px 5px 5px black;
box-shadow: 5px 5px 5px black;
}
}
@-ms-keyframes “slide” {
0% {
left: 0;
box-shadow: 10px 10px 10px black;
}
100% {
left: 50px;
box-shadow: 5px 5px 5px black;
}
}
/* Want variables? Or, if you don’t like that idea, just ignore it. */
.content {
background: red;
}[/cc]
Cool, right!?!









I have a couple of wordpress theme ideas, but all the cross-browser stuff *cough* IE *cough* is keeping me from releasing what I’ve made. It looks fine on Safari, Chrome, & Firefox, but I don’t want to search for all the possible problems and hack around them. I wonder if this will help.
Paul
Maybe. Then again, IE is such a pain!