
If you’re looking for a simple and easy way to monitor your JavaScript code performance, here’s a solution worth giving a try.
Stats.js is a JavaScript performance monitor that displays a simple info box that helps monitor your code performance.

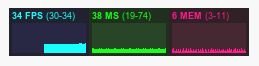
- FPS Frames rendered in the last second. The higher the number the better.
- MS Milliseconds needed to render a frame. The lower the number the better.
- MB MBytes of memory allocated. Make sure it doesn’t keep incrementing. (Webkit-based browsers only)
[HT: JavaScript Weekly | Image via *MarS]







Speak your mind...