
There’s nothing like solid web typography. After all, one of the main things you do online is … well … read!
Also included in this list of 2011’s must useful jQuery plugins, is animation. Flash is dead, so you may want add a little jQuery joy to your website.
Let’s begin with typography:
Web Typography Plugins
Lettering.js

If you’re looking for “down-to-the-letter control of your web type,” this is exactly what you’re looking for!
FitText

FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.
Shuffle Letters Effect

A short tutorial for making a jQuery plugin that will shuffle the text content of any DOM element – an interesting effect that can be used in headings, logos and slideshows.
jFontSize

I’m sure you’ve seen the text size buttons on websites, before. This is what you need to do it!
Animation Plugins
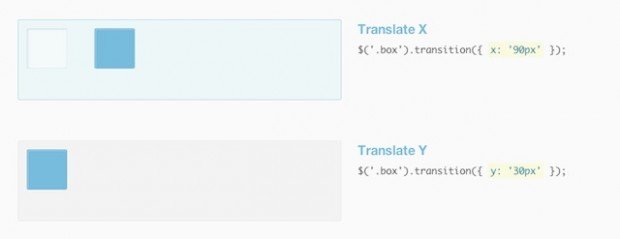
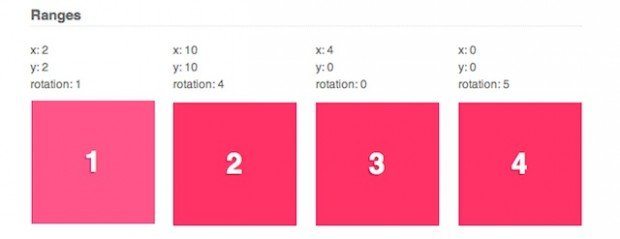
jQuery Transit

jQuery Transit will aid you in creating super-duper-smooth CSS3 transformations and transitions for jQuery.
jRumble

This is a fun plugin. If anything, take a look at jRumble just to try it out.
We’ll wrap up the rest of the most useful jQuery plugins of 2011 with Boilerplate’s and More!
[via Speckyboy]








Speak your mind...