One of my first website clients asked that their printouts look better.
At first, it took me off guard. It is a website after all.
However, they were in the real estate business, so it totally made sense why they wanted their property listings to print out good. Not only did potential clients print out the properties, but they would use their own website as a resource, too.
Since I hadn’t gotten my hands very dirty using WordPress, yet, I poked around until I found a plugin that suited the job. Eventually, it became outdated and broke.
Typical.
Recently, Smashing Magazine posed a tutorial on how to build your own print style sheet!
Check this out:
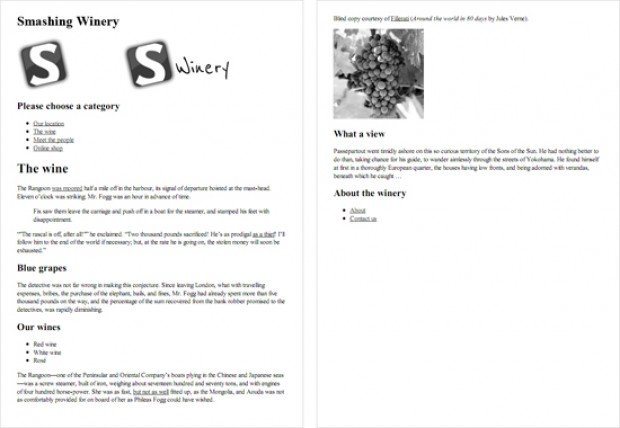
They took this fictional website that renders like such:

By default, this webpage would print out like this:

It’s not really bad, but it certainly isn’t good, either.
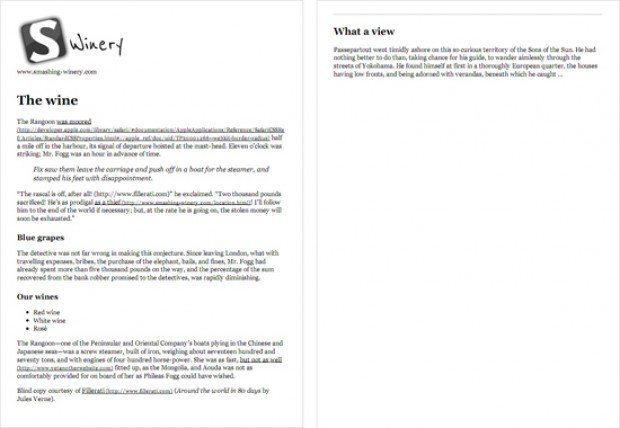
After a detailed tutorial and explanation of the CSS magic, the tweaked print style sheet printed out like so:

Now, that’s pretty.
Learn how to do this yourself on the Smashing Magazine website and grab the finished print style sheet here.
😀
[via Smashing Magazine | Image via Blake Patterson]








Speak your mind...