
Whether you’re a complete n00b to HTML and CSS or you’ve got a dozen websites under your belt, you’re going to want to take a look at this!
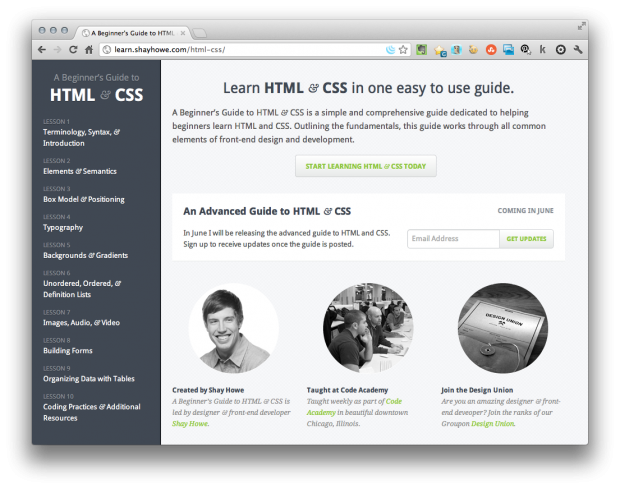
A Beginner’s Guide to HTML & CSS is an easy to use, comprehensive guide to help you learn HTML and CSS fundamentals. You’ll work through all the common elements of front-end design and web dev.
This free resource is created and led by designer and front-end developer Shay Howe.
Here are the details:
A Beginner’s Guide to HTML & CSS

Here is what you’ll be covering:
- LESSON 1 – Terminology, Syntax, & Introduction
- LESSON 2 – Elements & Semantics
- LESSON 3 – Box Model & Positioning
- LESSON 4 – Typography
- LESSON 5 – Backgrounds & Gradients
- LESSON 6 – Unordered, Ordered, & Definition Lists
- LESSON 7 – Images, Audio, & Video
- LESSON 8 – Building Forms
- LESSON 9 – Organizing Data with Tables
- LESSON 10 – Coding Practices & Additional Resources
Go through it at your own pace, and when you’ve completed it, look forward to the Advanced Guide to HTML & CSS coming this June!
Get started and learn more on A Beginner’s Guide to HTML & CSS website.
[Image via Jonathan Blundell]
![Free Guide to HTML & CSS [Taught at Code Academy]](https://churchm.ag/wp-content/uploads/2012/04/Beginners-Guide-to-HTML-and-CSS.png)






Oh, thank you for sharing this. I really need this and am looking forward to getting started.
Awesome, Frank!
Thank you for sharing word about my guide Eric. I hope everyone finds it beneficial. If there are any questions please feel free to let me know.
Also, should you be interested in learning some more please check out http://www.codeacademy.org/ where the class is taught.
Thanks!
Catching up on my Google Reader today… was rather surprised to see my face staring back at me on your feed 🙂
Glad to see it being used!
LOL! This is awesome.